(English translation coming soon !)
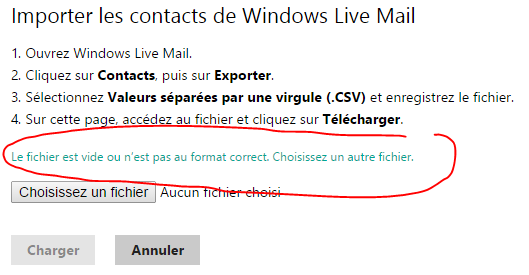
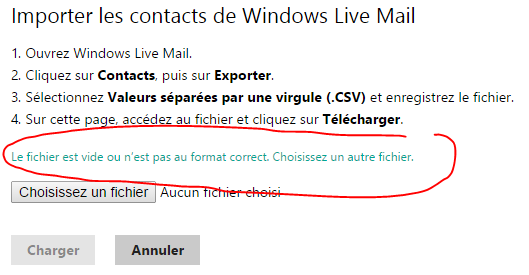
Il semble qu’il y ait un problème d’export / import de contacts de « Windows Live Mail » vers « Outlook.com ».

Le format d’export de Windows Live mail (fichier *.CSV) ne semble pas reconnu par Outlook…
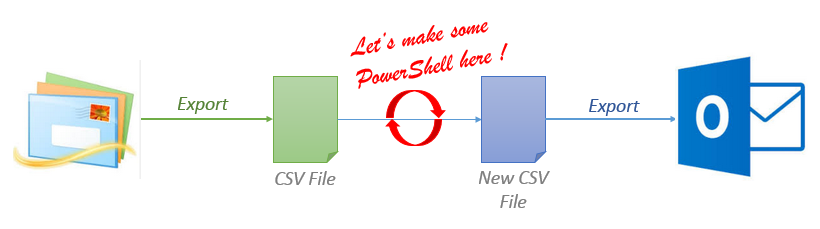
Solution : On ne va pas se laisser abattre ! Migrons le format CSV de Windows Live Mail vers le format reconnu par Outlook avec un petit traitement powerShell pour faire cet import :

Le script PowerShell peut ressembler à ci-dessous. Tout ce que vous avez à changer est le nom du fichier « windows_live_mail_export_file.csv ». Attention, je récupère les champs les plus utilisés :
#Header line. Every value must be enclosed in double-quotes (that’s not the cas in Windows Live mail export)
$output = "`"Title`",`"First Name`",`"Middle Name`",`"Last Name`",`"Suffix`",`"Given Name Yomi`",`"Family Name Yomi`",`"Home Street`",`"Home City`",`"Home State`",`"Home Postal Code`",`"Home Country`",`"Company`",`"Department`",`"Job Title`",`"Office Location`",`"Business Street`",`"Business City`",`"Business State`",`"Business Postal Code`",`"Business Country`",`"Other Street`",`"Other City`",`"Other State`",`"Other Postal Code`",`"Other Country`",`"Assistant’s Phone`",`"Business Fax`",`"Business Phone`",`"Business Phone 2`",`"Callback`",`"Car Phone`",`"Company Main Phone`",`"Home Fax`",`"Home Phone`",`"Home Phone 2`",`"ISDN`",`"Mobile Phone`",`"Other Fax`",`"Other Phone`",`"Pager`",`"Primary Phone`",`"Radio Phone`",`"TTY/TDD Phone`",`"Telex`",`"Anniversary`",`"Birthday`",`"E-mail Address`",`"E-mail Type`",`"E-mail 2 Address`",`"E-mail 2 Type`",`"E-mail 3 Address`",`"E-mail 3 Type`",`"Notes`",`"Spouse`",`"Web Page`"" + "`r`n"
$output | out-file ".outlook.com_export_file.csv"
# Let’s parse each line of the original export file
Get-Content "windows_live_mail_export_file.csv" | % {
# Values are separated by comas
$infosArray = $_.Split(",")
# Store in variable the wanted values
$FirstName = $infosArray[0]
$Name = $infosArray[1]
$Email = $infosArray[5]
$Street = $infosArray[6]
$Town = $infosArray[7]
$PostalCode = $infosArray[8]
$Country = $infosArray[10]
$HomePhone = $infosArray[11]
$HomePhone2 = $infosArray[12]
$MobilePhone = $infosArray[13]
$WebSite = $infosArray[14]
$Comment = $infosArray[28]
$output = ",`"$FirstName`",,`"$Name`",,,,`"$Street`",`"$Town`",`"$Dpt`",`"$PostalCode`",`"$Country`",,,,,,,,,,,,,,,,,,,,,,,`"$HomePhone`",`"$HomePhone2`",,`"$MobilePhone`",,,,,,,,,,`"$Email`",,,,,,`"$Comment`",,`"$WebSite`""
# Concatenation of new line
Add-Content ".outlook.com_export_file.csv" $output
}
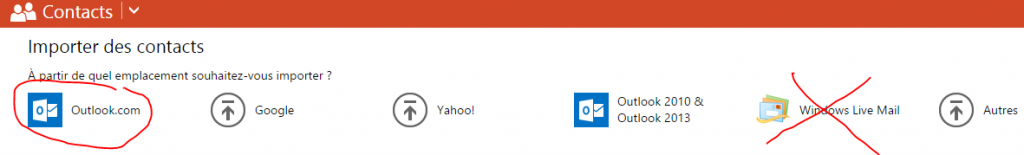
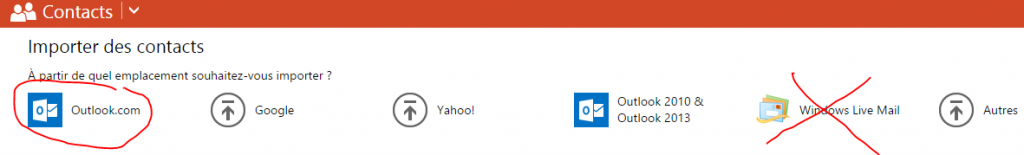
Attention, lors du choix du format de l’import, il faut choisir « Outlook.com » !






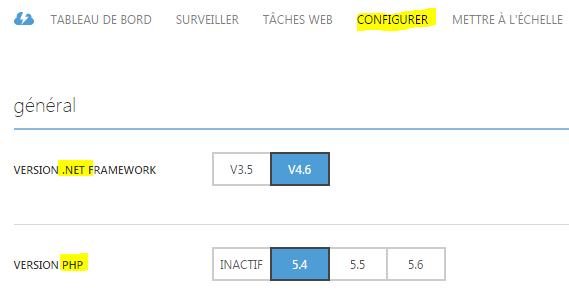
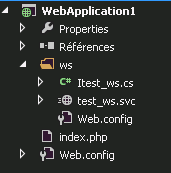
 Dans Azure, le cloud de Microsoft, il est possible de faire héberger un site web qui contient des pages .NET et PHP.
Dans Azure, le cloud de Microsoft, il est possible de faire héberger un site web qui contient des pages .NET et PHP.





 Contrairement à la version pour Windows Phone qui est en XAML (langage natif),
Contrairement à la version pour Windows Phone qui est en XAML (langage natif), 


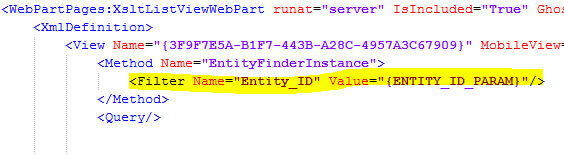
 This solution given here :
This solution given here :