 Dans Azure, le cloud de Microsoft, il est possible de faire héberger un site web qui contient des pages .NET et PHP.
Dans Azure, le cloud de Microsoft, il est possible de faire héberger un site web qui contient des pages .NET et PHP.
Avec le recul, ça peut paraître évident. Mais j’ai été surpris au premier abord.
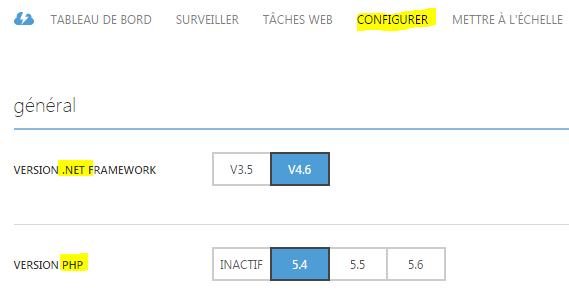
Dans l’onglet « Configuration » du site, il suffit de vérifier si les 2 frameworks sont activés :

(Désolé, c’est une capture de l’ancien portail Azure, mais je ne peux pas encadrer le nouveau portail avec son UX horrible)
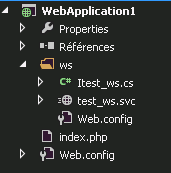
Du côté de Visual Studio, ça se présente ainsi, pas besoin d’installer une extension du genre PHP Tools, il suffit d’ajouter ses fichiers PHP à la solution :

Je me suis aperçu de tout cela en implémentant un back-end web-services en C# sur ma vieille appli PHP des années 90. Et ça marche nickel !
NB : Je ne serai pas étonné qu’on puisse également ajouter du JAVA et du Python, afin d’obtenir une application web œcuménique où les langages cohabiteraient en paix.
Étiquette : .NET
Connaitre les versions du Framework .NET installées
Toutes les versions sont stockées en base de registre. Exécuter la commande MSDOS suivante :
reg query « HKLMSOFTWAREMicrosoftNET Framework SetupNDP »
Pour connaître les service pack associés, lire la version du framework voulue :
reg query « HKLMSOFTWAREMicrosoftNET Framework SetupNDPv3.5 »
Attention, à partir du framework 4.5, c’est cette clé qu’il faut vérifier : HKEY_LOCAL_MACHINESOFTWAREMicrosoftNET Framework SetupNDPv4Full
Pour le niveau du service pack, il faut récupérer la valeur « Release ». Voir ce billet : How to: Determine Which .NET Framework Versions Are Installed.
.NET : Génération d'une image à la volée
I believe I can (make an image on the) flyyyyyyy !
Imaginons qu’on veuille afficher une image qui changerait d’aspect à chaque chargement de page (graphiques, clavier virtuel pour l’authentification…). Il ne serait pas pratique de stocker ces images temporaires côté serveur (il faudrait être sûr de donner un nom unique aux images pour éviter les conflits par exemple).
La solution qui suit permet d’éviter de stocker des images sur le serveur. On va créer une page ASPX qui retourne un flux de type MIME « image/*** ».
Dans la page qui affichera l’image générée, il faut une balise de la sorte :
<img src="GenerateurImage.aspx" alt="" />
La page GenerateurImage.aspx ne contient rien (ou le minimum).
Tout se passe dans la procédure page_load du code-behind (GenerateurImage.aspx.cs) :
public void Page_Load(object sender, System.EventArgs e)
{
// On peut partir d'une bitmap existante, ou en générer une nouvelle :
Bitmap oBit = new Bitmap(???);
Graphics g = Graphics.FromImage(oBit)
// Ici on modifie l'image avec toutes les méthodes offertes par la classe Graphics.
// On pourrait éventuellement utiliser des paramètres de la requête (ID=...) pour rendre la chose encore plus dynamique !
// On change le type de flux de sortie
Response.ContentType = « image/jpeg »;
// On encode (compression)
ImageCodecInfo myImageCodecInfo;
Encoder myEncoder;
EncoderParameter myEncoderParameter;
EncoderParameters myEncoderParameters;
myImageCodecInfo = GetEncoderInfo(« image/jpeg »);
myEncoder = Encoder.Quality;
myEncoderParameters = new EncoderParameters(1);
// Niveau d’encodage élévé.
myEncoderParameter = new EncoderParameter(myEncoder, 100L);
myEncoderParameters.Param[0] = myEncoderParameter;
oBit.Save(Response.OutputStream, myImageCodecInfo, myEncoderParameters);
oBit.Dispose();
// Pas de cache pour cette page.
Response.CacheControl = « no-cache »;
Response.AddHeader(« Pragma », « no-cache »);
Response.Expires = -1;
}
En bonus, la fonction qui ramène le codec :
private static ImageCodecInfo GetEncoderInfo(String mimeType)
{
int j;
ImageCodecInfo[] encoders;
encoders = ImageCodecInfo.GetImageEncoders();
for (j = 0; j < encoders.Length; ++j)
{
if (encoders[j].MimeType == mimeType)
return encoders[j];
}
return ';
}